Originally published on the Svevn blog
Companies and other entities who routinely organize and host events focused on disseminating knowledge - which include both companies like Antmicro and open source organizations such as CHIPS Alliance - eventually end up with extensive footage they might want to share with their employees and audiences who either missed a particular event or would like to refer back to the content.
Hosting videos on Youtube is one option, but lack of control over access to content as well as over the content itself or the user experience, calls for a more specialized solution. The framework described in this blog note was developed by Svevn for Antmicro, who have been organizing their internal workshops as well as public Open Source Meetups and have gathered a significant amount of video content over the years of hosting these events.
In order to systematize this knowledge base and provide easy access with an appealing, user-friendly UI for Antmicro’s internal use, Svevn has developed Vidar, an open source video platform that enables private sharing of video materials in a straightforward manner, requiring only a single server. You can explore a demo version of Vidar here.
Private, convenient content sharing and playback
Many solutions of a similar kind tend to come with their own user management and authentication mechanisms, which can introduce unnecessary complications when you have existing users in your internal network. For this reason, we decided that Vidar needed to easily integrate with existing infrastructure and single sign-on solutions.

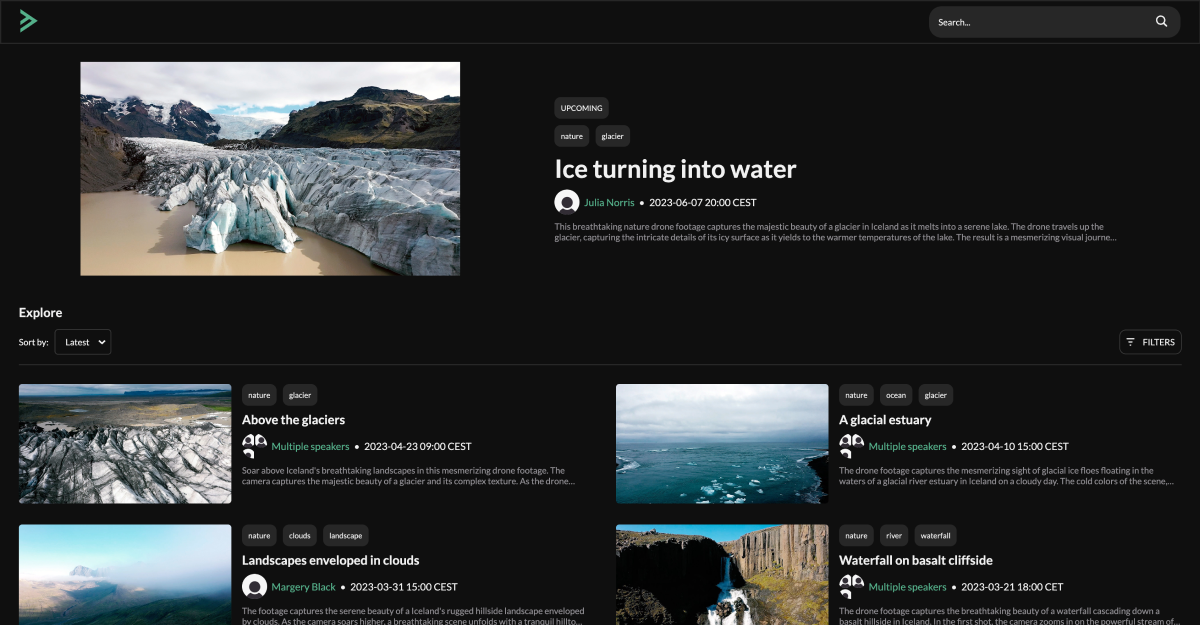
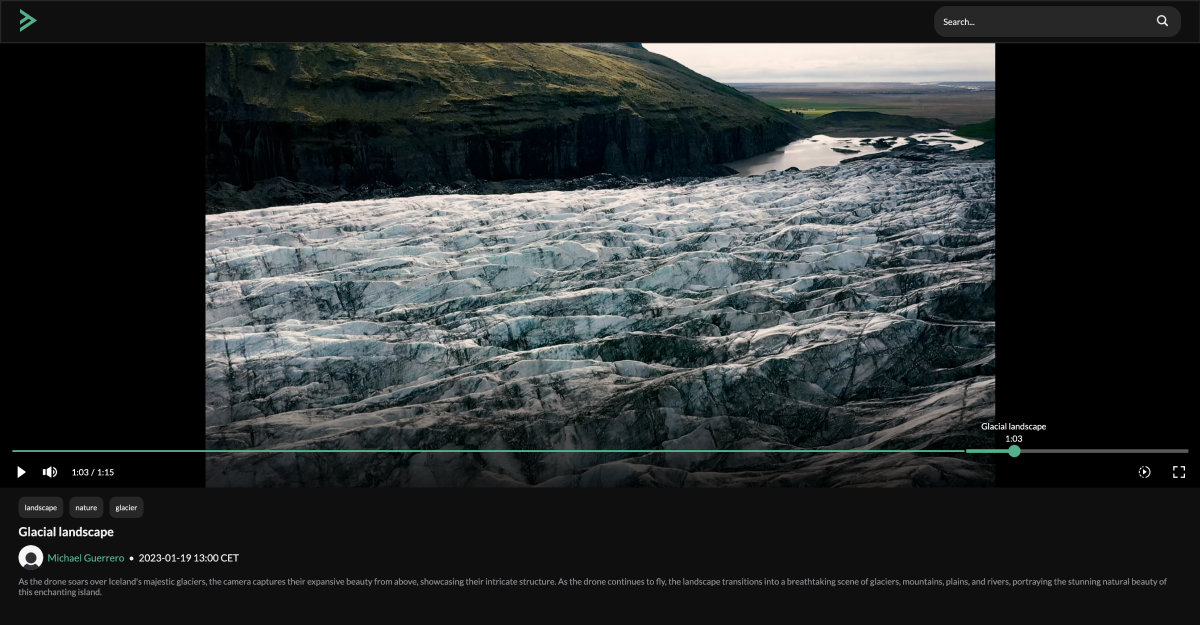
Vidar’s core functionality is to organize video footage into events and categorize them using tags, in both single and multi-tag configurations. The videos can then be played back using a custom, lightweight player that allows you to divide your videos into sections and change the playback speed. On top of it, the platform allows users (depending on their permissions) to attach and download materials related to the hosted videos, e.g. presentation slideshow files or demos. The framework enables playback and all other functionalities on desktop as well as on mobile.
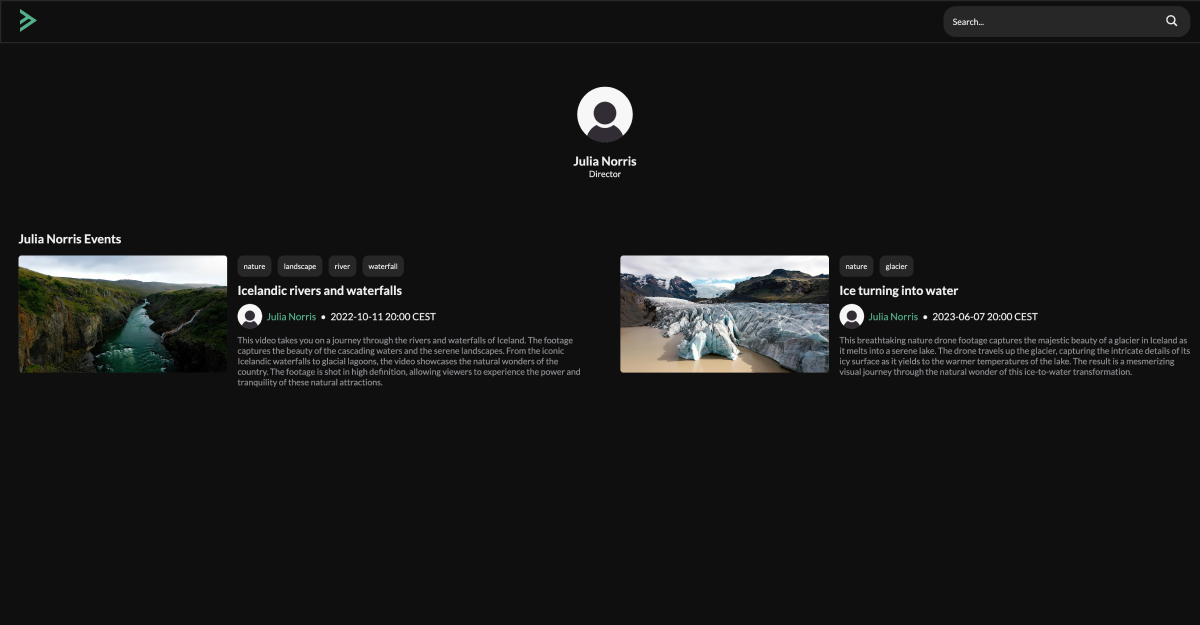
For more personalization, you can create customizable profiles for each speaker/author and provide additional information, e.g. social media links. If you have videos that you plan to release in the future, you can feature them as upcoming on the main page.


Using Svelte for building performant web apps
Building an easily expandable and lightweight platform requires a framework that provides small bundles and a great developer experience. For that reason, Vidar is built using Svelte, praised as one of the web frameworks most loved by developers.
Svelte provides excellent performance at just 1.7kB minified, and achieves this by not using a Virtual DOM or a JavaScript runtime but instead compiling the application’s code directly to JS, with a very convenient single-file-component syntax and two-way-binding capabilities.
Vite for developer-friendly builds
For a modern and convenient development infrastructure, we chose to use the Vite frontend build toolkit. Thanks to its implementation of Hot Module Replacement (HMR), it can eliminate performance bottlenecks related to processing large numbers of modules as it allows modules to be exchanged, added, or removed without a typical full reload. It speeds up app development as it preserves state even when changes are introduced, which is not possible during a full app reload. Vite also supports dependency pre-bundling into a single module, improving the app’s performance in subsequent loads, speeding up the feedback loop and making minimal config, build, and run processes almost instantaneous.
Setting up and running Vidar
In order to install Vidar on our machine, you first need to install Node.js >= 18.9.0 and Yarn >= 1.22.19. For Debian, you can do that as follows:
apt install nodejs
npm install --global yarnThe Vidar repository comes with template files, allowing you to run the application without any additional assets. In order to do so, run the commands below in the root folder.
To generate tags for videos:
python3 GenerateTags.pyTo install project’s dependencies:
yarn installTo run Vidar locally:
yarn devFor more detailed instructions for using Vidar, refer to the repo’s README.
Upcoming features
We believe that having an open source framework for video dissemination opens up the door to create a fantastic user experience for consuming structured and topicalized content and facilitating learning, and are looking forward to implementing it in contexts that go beyond its initial user, Antmicro. In the near future, we aim to implement full-text search to enable easier discovery of topics (especially significant for larger video collections) and sharing links with timestamps to improve shareability, and this is just the beginning of what more can be done; we are sure further ideas will result from the day-to-day practical usage.
Build modern web platforms with Svevn
If you’d like to add further features to Vidar that would benefit your use case or if you’re interested in building other modern web applications and need commercial support in developing your next project, contact us. Svevn’s engineering team is always curious about new projects, so reach out to us at contact@svevn.com.